In this article, we will create a basic virtual card for Valentine's Day. The card's message is "I Love You," written in simple terms with a heart for the love. The heart may be enlarged, its color modified, and a heartbeat animation added. This required some trial and error, so I'll just explain my initial method which didn't work, and then show what did work. This may not be the most efficient option, but it works. So, at first I considered what I wanted the website to be like. I wanted the website to be simple to use; you can change the size and color of the heart and there will be an animation. I also planned to include a random text generator, but it took me a long time to get the heart to run the way I wanted it to, so removed from this feature from the final website. At first, I thought I'd create the heart from scratch with CSS. I was able to create the heart, but because I utilized pseudo-classes, I was unable to add the features of growing size and changing color. I tried using Javascript and JQuery, as well as a lot of searching on Google, but it didn't work. Then I tried using multiple div tags with regular CSS classes. But it still wasn't working the way I intended. So I got the idea to utilize a heart picture. It was about an hour after I started working on this project. This was the method that worked for me.
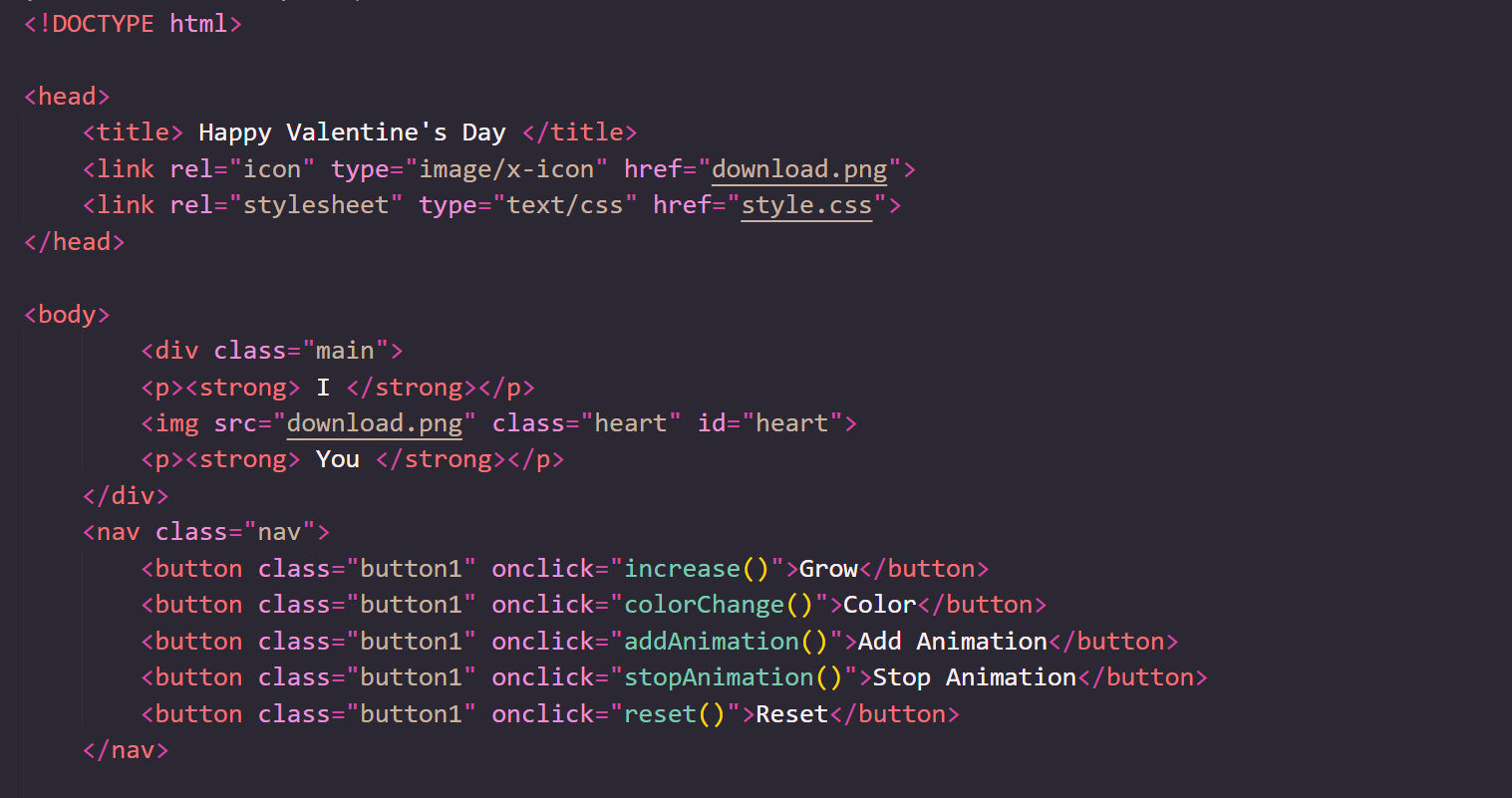
So the first thing I did was to create my index page. So I kept the website's title, 'Happy Valentine's Day'. I created a CSS file and utilized inline JavaScript. The HTML page is quite simple; there is a div tag with the class 'main' that contains the text and picture. Below it is a navigation bar with controls for growing, changing the color, animating the heart, and resetting it to its default style.

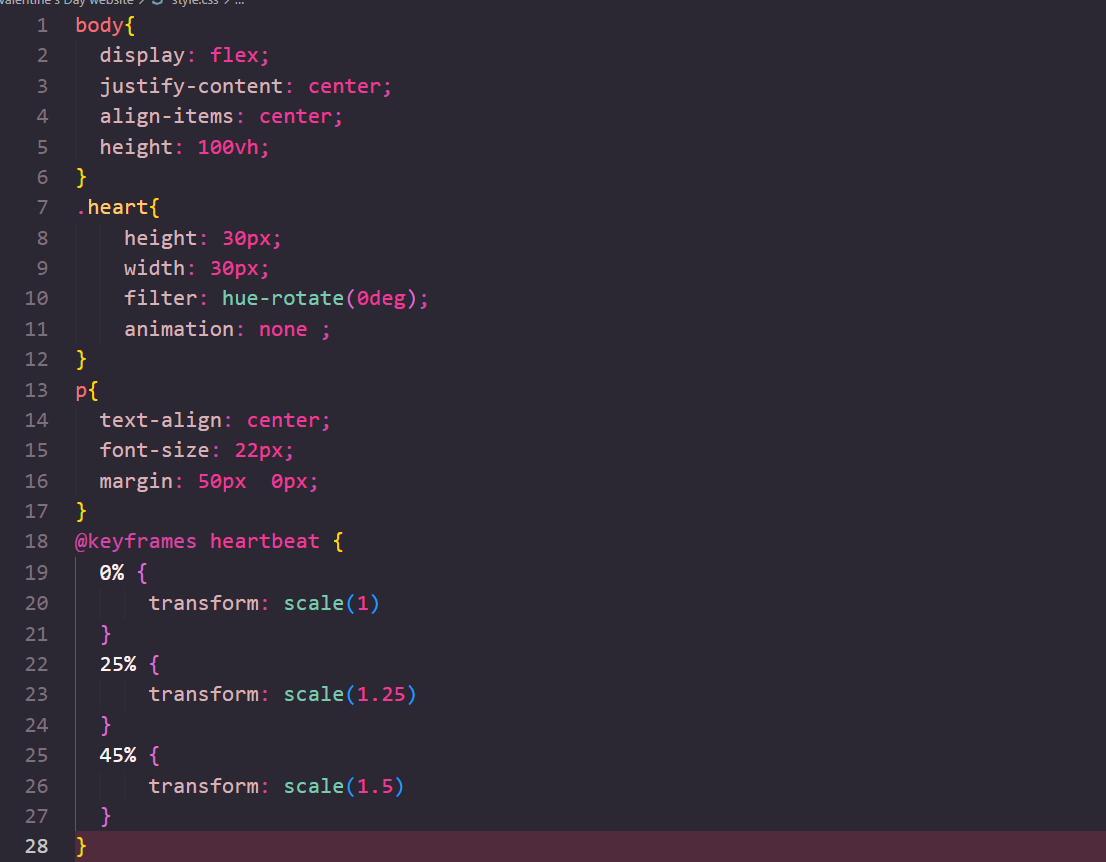
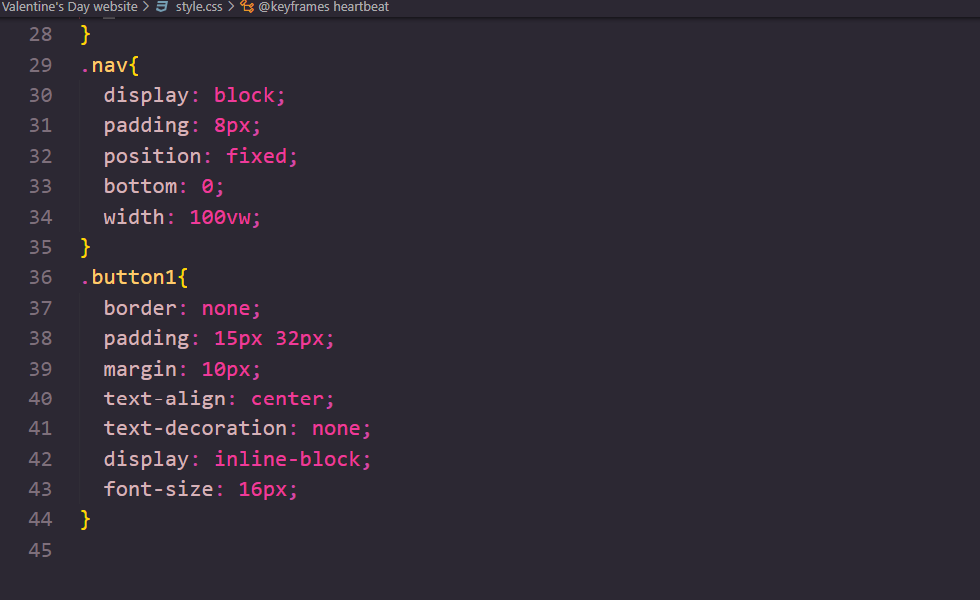
Then comes CSS. I used justify-content and align-content to position the text and image in the center of the screen. Then I resized my image to 30 by 30 pixels. For the time being, I've turned off the animation and rotated the hue to zero degrees. I then applied some style to my text. I then created an animation for the heart. The animation is simple: it repeatedly grows and reduces the size of the heart. I styled the navigation bar and buttons, and the styling was complete.


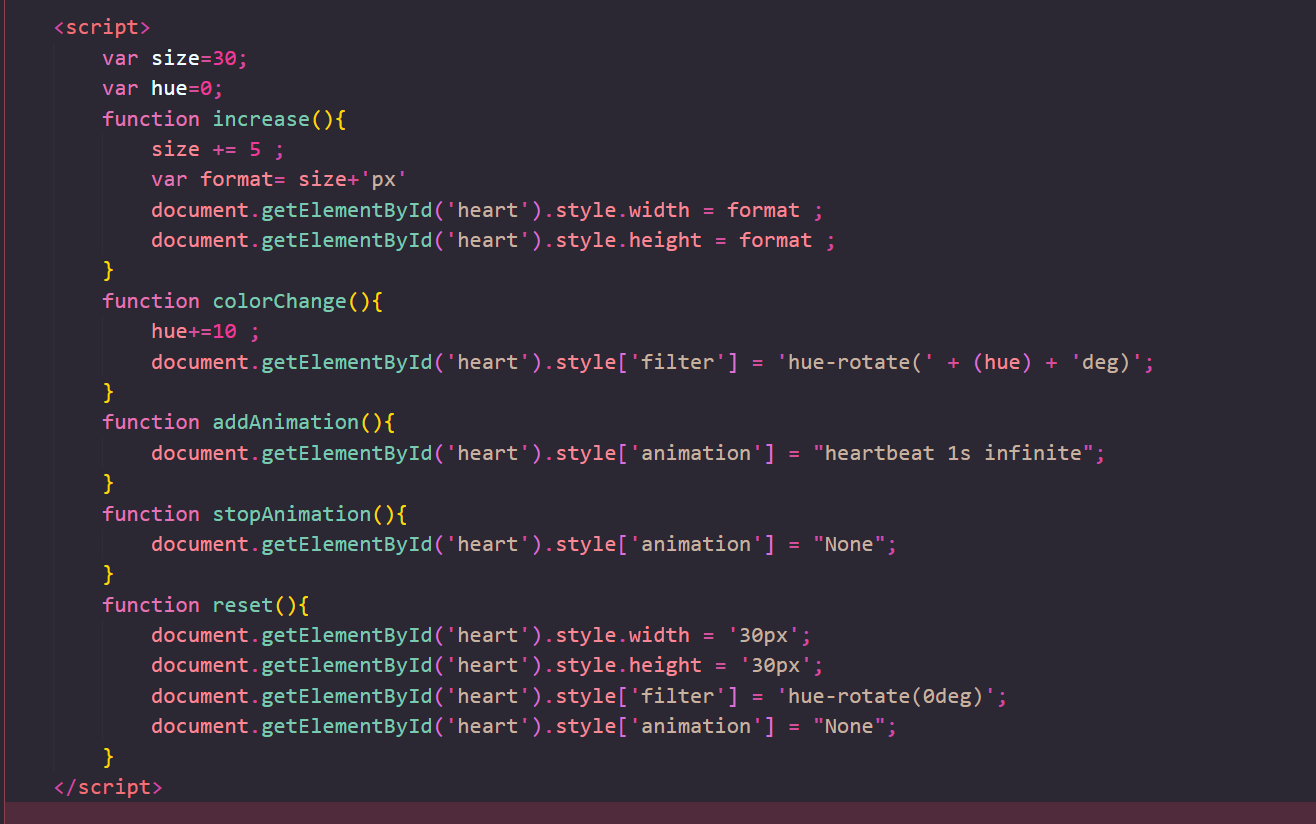
Then, for button functionality, I utilized Java Script. I initially set some variables to the values of the CSS attributes I would need to utilize, including the image's size and color. I have 5 Functions for each of my 5 buttons. The first button controls the size of the heart. Inside the code, I increased the size by 10 pixels. The next button is for adjusting the color. I executed this by increasing the degree of color rotation by 5 degrees. Then there are two functions for starting and stopping the animation. There's also a reset button to restore the heart's default style.

The website has been completed. You may create the heart and then send it to your loved ones as a screenshot or as a screen video. The website is active, and the code is available on my Github. Stay tuned for the next article.